Ускорение загрузки и оптимизация с помощью Google PageSpeed Insights и Sources Coverage
До начала работ была проведена некоторая подготовка к оптимизации, но ее оказалось явно недостаточно.
На скриншоте (рис. 1) видны в процентах показатели для мобильной и десктоп версии.

Рис. 1
Список рекомендаций включал в себя сжатие изображений, стилей и скриптов, удаление блокирующих загрузку скриптов, включение сжатия и кэша браузера.
Включение кэша и сжатия зависит от хостинг-провайдера и, возможно, в настройках есть такие опции, но сейчас — быстро — они недоступны.
Удалить блокирующие скипты, это значит переписывать все javascript-функции сайта с тем, чтобы их загрузка совершалась независимо от загрузки документа. В результате переписи возникнет много ошибок, так как трудно учесть все страницы, на каких используется конкретный скрипт или функция.
1. Мы можем выборочно загружать скрипты на страницы, на которых используются описываемые в скриптах элементы.
2. Мы можем, внимательно наблюдая работоспособность сайта, постепенно переносить скрипты в футер шаблона или страницы.
3. Мы можем технически сжать скрипты и стили, чтобы они занимали меньше места. Убрать пробелы и пустые строки.
4. С помощью нового компонента разработки Google Chrome — Sources Coverage вычленить невостребованные скрипты и стили.
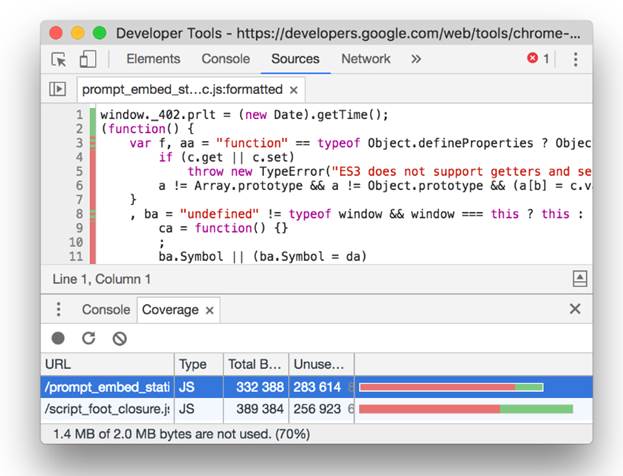
Используя Sources Coverage, удобно выявить неиспользуемые стили и скрипты на странице, но стоит иметь ввиду, что, если функционал страницы требует действий пользователя — hover, click, scroll и т.д. — и от этого зависят употребляемые стили и скрипты, то инструмент из проигнорирует (рис. 2).

Рис. 2
При помощи инструмента PageSpeed можно не только проверить, но и скачать минимизированные скрипты и стили, скачать минимизированные изображения.
В результате 4-х часов работы процент оптимизации страницы почти вдвое увеличился (рис. 3).

Рис. 3